One of the most important decisions that a designer has to make is what typeface they will use for their design. There are hundreds of fonts available, and it can be hard to choose just one. So, we're here to help! This blog post will cover some fantastic font tools for designers that will make choosing your next font easier than ever before.

1) RightFont
( https://creativecloud.adobe.com/discover )
RightFont is an incredibly handy Mac app that allows you to preview and download fonts directly from your desktop. This means no more daggling through Google images trying to find the right font, just search for it in RightFont, click on it and install! You can also create folders of all your favorite fonts so they're easy to access.

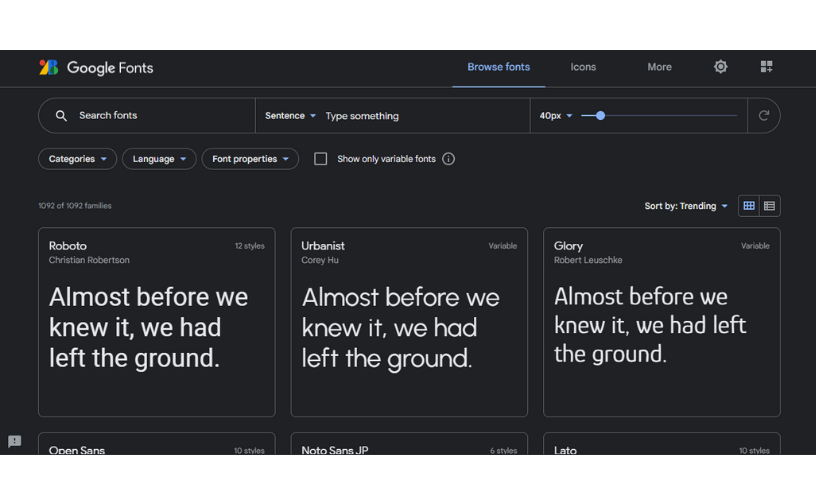
2) Google Fonts
( https://designschool.canva.com/ )
Another great way to find the perfect font is through Google fonts. After you choose your desired type of font, it will give you a large selection from which to choose . You can then preview them on your site or in an email. The best part about Google fonts is that they're free, which works well for folks who are low on cash but still want to experiment with different styles of typography!

3) Fonts Ninja
( https://eyeondesign.aiga.org/ )
Fonts Ninja is a great tool that allows you to search for fonts based on what they'll look like in a real-life situation. You can use it directly from the browser and also download the plugin for Photoshop . This is especially helpful if you're having trouble matching up your designs with a certain font, because Fonts Ninja will show you exactly how each font looks on your site.

4) Font Self
( https://www.wix.com/blog/creative )
Font Self is an extension for Adobe Illustrator and Photoshop that can help you find the perfect font combinations for your next project. With this tool, you can create a unique design with custom typography in just minutes! All of these tools are great ways to help designers experiment more and get inspired by new fonts on their WordPress site or other projects. As always, I recommend trying out as many different software programs and apps as you can so that when the time comes to look for a certain font, you'll have an easier time.

5) Archetype
( https://www.creativebloq.com/ )
Archetype is an online tool that helps you create consistent typography styling and spacing for all of your digital projects. It's a great way to experiment with typography and create a unique design without having to worry about how it looks across different devices.

6) Typeface App
( https://www.sitepoint.com/design-ux/ )
This app makes it easy to find and use the perfect font for your project. Typeface helps you narrow down options by letting you search different styles of fonts, such as serif, sans-serif, handwritten and many more. On top of that you can even add in filters like slab or cursive to make sure all of your projects have a consistent look.

Conclusion
If you want to be a designer, it's important to know the different types of fonts and how they work together. We've outlined some of our favorite font tools for designers in this blog post - which one is your favorite? Let us know!